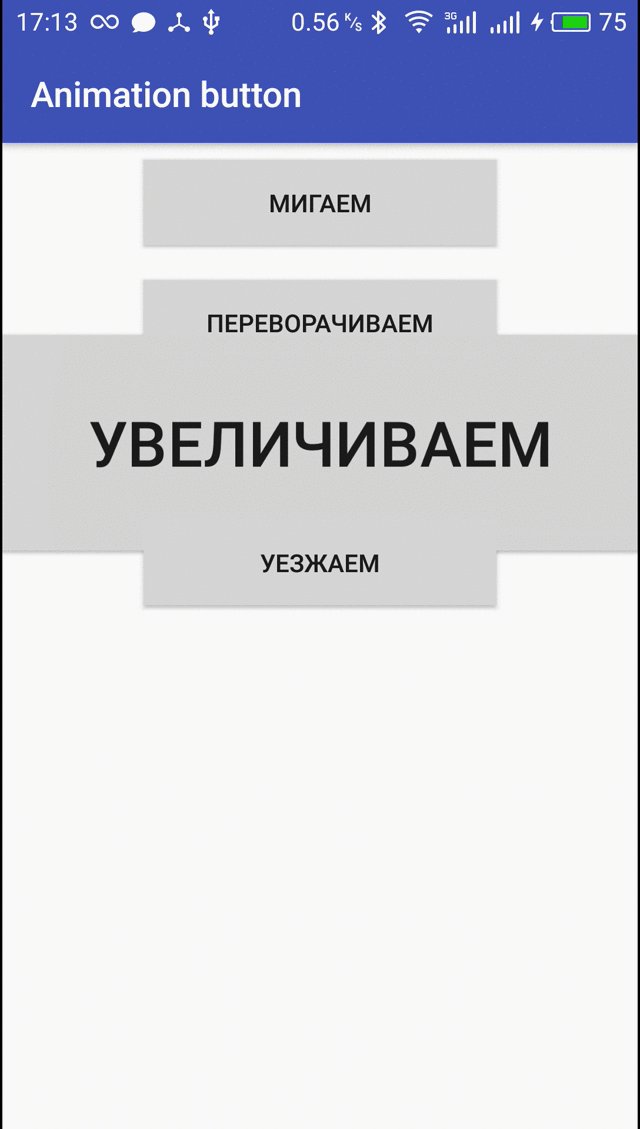
Сразу покажу результат данной статьи:

Если вам понравилось, то переходим к реализации.
Создаем новый проект в IDE или используем существующий.
Добавим описание анимации, для этого добавим в папку res подпапку anim (res/anim). Там будут хранится описания анимаций, добавим 4 файла (правой кнопкой мыши по папке anim, в выпадающем меню "New" => "Animation resource file"), которые будут описывать анимации:
/res/anim/alpha.xml (мерцание при нажатии):
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<alpha
android:fromAlpha="1.0"
android:toAlpha="0.1"
android:duration="500"
android:repeatCount="1"
android:repeatMode="reverse" />
</set>
/res/anim/rotate.xml (переварачивание при нажатии):
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<rotate
android:fromDegrees="0"
android:toDegrees="360"
android:pivotX="50%"
android:pivotY="50%"
android:duration="500"
android:startOffset="0"
android:repeatCount="1"
android:repeatMode="reverse" />
</set>
/res/anim/scale.xml (увелечение при нажатии):
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<scale
android:fromXScale="1.0"
android:toXScale="3.0"
android:fromYScale="1.0"
android:toYScale="3.0"
android:pivotX="50%"
android:pivotY="50%"
android:duration="500"
android:repeatCount="1"
android:repeatMode="reverse" />
</set>
/res/anim/anim_translate.xml (уезжает и приезжает при нажатии):
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/linear_interpolator">
<translate
android:fromXDelta="0"
android:toXDelta="100%p"
android:duration="500"
android:repeatCount="1"
android:repeatMode="reverse"/>
</set>
Далее в activity_main.xml (/res/layout/activity_main.xml), добавляем 4 кнопки:
<?xml version="1.0" encoding="utf-8"?>
<android.support.constraint.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.devreadwrite.btnanim.animationbutton.MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:gravity="center"
>
<Button
android:id="@+id/alpha"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Мигаем"
android:layout_margin="10dp"
/>
<Button
android:id="@+id/rotate"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Переворачиваем"
android:layout_margin="10dp"
/>
<Button
android:id="@+id/scale"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Увеличиваем"
android:layout_margin="10dp"
/>
<Button
android:id="@+id/translate"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:text="Уезжаем"
android:layout_margin="10dp"
/>
</LinearLayout>
</android.support.constraint.ConstraintLayout>
И добавляем обработку нажатия по кнопкам и анимацию в MainActivity (mainActivity.java):
package com.devreadwrite.animationbutton;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import android.widget.Button;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Animation animAlpha = AnimationUtils.loadAnimation(this, R.anim.alpha);
Button btnAlpha = (Button)findViewById(R.id.alpha);
btnAlpha.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View view) {
view.startAnimation(animAlpha);
}
});
final Animation animRotate = AnimationUtils.loadAnimation(this, R.anim.rotate);
Button btnRotate = (Button)findViewById(R.id.rotate);
btnRotate.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View view) {
view.startAnimation(animRotate);
}
});
final Animation animScale = AnimationUtils.loadAnimation(this, R.anim.scale);
Button btnScale = (Button)findViewById(R.id.scale);
btnScale.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View view) {
view.startAnimation(animScale);
}
});
final Animation animTranslate = AnimationUtils.loadAnimation(this, R.anim.translate);
Button btnTranslate = (Button)findViewById(R.id.translate);
btnTranslate.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View view) {
view.startAnimation(animTranslate);
}
});
}
}
Готово, запускаем и наслаждаемся результатам.
 devreadwrite.com
devreadwrite.com





 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
СПАСИБО БОЛЬШОЕ АВТОРУ ВЫ МНЕ ОЧЕНЬ ПОМОГЛИ! УДАЧИ В ПОСЛЕДУЮЩИХ РАБОТАХ!!!
ОтветитьА как цвет менять?
ОтветитьПодскажите пожалуйста, как назначить анимацию scale на несколько кнопок сразу (у меня в макете 7 штук)
ОтветитьUPD. Нашел способ анимировать одной анимацией несколько кнопок. Может кому то будет полезно
Ответить