Подсказки Список подсказок
-
Android (java), помещаем переменную внутри строковых (string) ресурсов
Добавляем вместо переменной текст в строковой ресурс
/res/values/strings.xml:
<string name="myMsg">Получена строка: %1$s</string>
Класс (*.java):
String myStr = "test"; String myMsg = getResources().getString(R.string.my_layout, myStr);
Добавляем вместо переменной число в строковой ресурс
/res/values/strings.xml:
<string name="myMsg">Получено число: %1$d</string>
Класс (*.java):
int myDigit = 777; String myStr = getResources().getString(R.string.my_layout, myDigit.toString());
-
Git, исключваем папку из индекса
git rm -r --cached <foldername>
Например исключаем папку .idea
git rm -r --cached .idea
Подробнее...3 апреля 2017 г. 0 3759 ruslan-io git
-
HTTPS для локального хоста
Делаем сертификат для отладки https на локальном сервере.
В папке, где мы планируем хранить ключи выполняем команды:
openssl genrsa -des3 -out server.key 1024
программа попросить ввести и подтвердить пароль. Ставим, например, localhost
openssl req -new -key server.key -out server.csr
тут будет куча вопросов, на все вопросы можно оставлять ответы по умолчанию, кроме
Common Name (eg, YOUR name) []:localhost
Формируем сертификат:
openssl x509 -req -days 1024 -in server.csr -signkey server.key -out server.crt
тут, нужно будет ввести пароль, который мы вводили в первой команде (localhost).
-
Java, проверка на число
Проверка элементов массива на число:
public class Main{ public static void main(String[] args){ String a[]={"text", "infotext", "101", "10", "info", "99"}; for (int i=0; i<=a.length-1; i++){ if (a[i].matches("[0-9]*")) { System.out.println("Элемент массива a["+a[i]+"] - число"); } else { System.out.println("Элемент массива a["+a[i]+"] - не число"); } } } }Для переменной:
if ("123".matches("[0-9]*")) { // число } if ("abc".matches("[0-9]*")) { // не число }Подробнее...30 марта 2017 г. 0 4262 Igor Volovik java
-
Android Studio, запись видео с экрана
Подключаем устройство к ПК. Открываем терминал (Win + R cmd), переходим в папку с adb:
cd /path/to/Android/sdk/platform-tools
И запускаем запись с экрана:
adb shell screenrecord /sdcard/test.mp4
/sdcard/test.mp4 - путь к файлу с записью экрана.
Для остановки записи нажимаем Ctrl + C.
Подробнее...29 марта 2017 г. 0 3608 ruslan-io android
-
.htaccess, c www на без www, с без www на c www
Добавить www к домену
Добавляем в .htaccess:
RewriteEngine On RewriteCond %{HTTP_HOST} ^devreadwrite.com [NC] RewriteRule ^(.*)$ http://www.devreadwrite.com/$1 [L,R=301]Убрать www
Добавляем в .htaccess:
RewriteEngine On RewriteCond %{HTTP_HOST} !^devreadwrite.com$ [NC] RewriteRule ^(.*)$ http://devreadwrite.com/$1 [L,R=301]Подробнее...29 марта 2017 г. 0 2995 Богдан Ковальов .htaccess
-
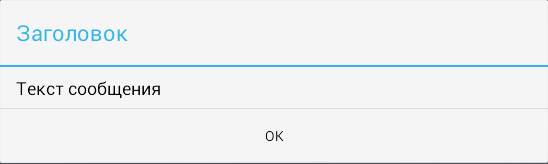
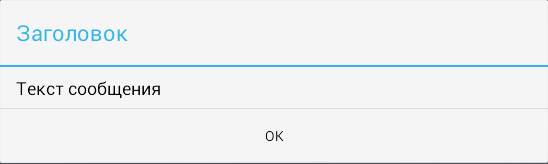
Android, простой alert dialog (диалоговое окно оповещений)
AlertDialog alertDialog = new AlertDialog.Builder(MyActivity.this).create(); alertDialog.setTitle(getString(R.string.my_dialog_title)); alertDialog.setMessage(getString(R.string.my_dialog_message)); alertDialog.setButton(AlertDialog.BUTTON_NEUTRAL, "OK", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } });MyActivity - например MainActivity (если из MainActivity.java)
my_dialog_title и my_dialog_message - значения из strings.xml
Результат:
 Подробнее...
Подробнее...27 марта 2017 г. 0 1887 Yehor Rykhnov android
-
-
.htaccess, принудительная загрузка файлов (не открывая файл в браузере)
Добавляем в файл .htaccess следующие строки:
AddType application/octet-stream .csv AddType application/octet-stream .xls AddType application/octet-stream .doc AddType application/octet-stream .avi AddType application/octet-stream .mpg AddType application/octet-stream .mov AddType application/octet-stream .pdf
При необходимости добавьте свои расширения файлов:
AddType application/octet-stream .myExt
Подробнее...27 марта 2017 г. 0 3271 Богдан Ковальов .htaccess
-
CSS, добавляем прозрачное фоновое изображение для блока
В CSS отсутствует такое свойство как background-opacity, но мы можем сымитировать его, вставив псевдоэлемент с регулярной непрозрачностью точного размера элемента за ним следующим образом:
.myDiv { width: 100%; height: 200px; display: block; position: relative; } .myDiv::after { content: ""; background: url(url/to/your/image.jpg); opacity: 0.5; top: 0; left: 0; bottom: 0; right: 0; position: absolute; z-index: -1; }Подробнее...23 марта 2017 г. 0 1621 Алиса Ставко CSS
 devreadwrite.com
devreadwrite.com


 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта
