Для работы поиска понадобиться подключить библиотеку JQuery. И написать небольшой скрипт:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#search").keyup(function(){
_this = this;
$.each($("#my-search-table tbody tr"), function() {
if($(this).text().toLowerCase().indexOf($(_this).val().toLowerCase()) === -1) {
$(this).hide();
} else {
$(this).show();
}
});
});
});
</script>
Стоит обратить внимание на #search и #my-search-table, #search - id поля ввода для поиска, #my-search-table - id таблицы в которой будем искать.
Добавим таблицу с данными для поиска. Вот полный пример страницы с подключением JQuery, скриптом поиска, таблицой и поскиом по ней:
<!doctype html>
<html>
<head>
<title>JQuery. Быстрый поиск по таблице</title>
<meta name="description" content="JQuery. Быстрый поиск по таблице">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.1.1/dist/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-F3w7mX95PdgyTmZZMECAngseQB83DfGTowi0iMjiWaeVhAn4FJkqJByhZMI3AhiU" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.0/jquery.min.js"></script>
<script>
$(document).ready(function(){
$("#search").keyup(function(){
_this = this;
$.each($("#my-search-table tbody tr"), function() {
if($(this).text().toLowerCase().indexOf($(_this).val().toLowerCase()) === -1)
$(this).hide();
else
$(this).show();
});
});
});
</script>
</head>
<body>
<div class="container">
<h1>JQuery. Быстрый поиск по таблице</h1>
<div class="form-group">
<input type="text" class="form-control" id="search" placeholder="Поиск по таблице">
</div>
<hr />
<table class="table-bordered table-hover table" id="my-search-table">
<thead>
<tr role="row">
<th>Имя</th>
<th>Дата</th>
<th>Адрес</th>
<th>Телефон</th>
<th>Профессия</th>
<th>Цена</th>
</tr>
</thead>
<tbody>
<tr>
<td>Овчаренко Цезарь Дмитриевич</td>
<td>27.09.2012</td>
<td>617205, г. Петино, ул. Бронницкий пер, дом 49, квартира 765</td>
<td>558-39-68</td>
<td>Аниматор</td>
<td>34700</td>
</tr>
<tr>
<td>Коцюбинский Устин Данилович</td>
<td>12.11.2013</td>
<td>404221, г. Прохладный, ул. 4-й Полетный пер, дом 72, квартира 58</td>
<td>062-91-74</td>
<td>Моряк</td>
<td>20938</td>
</tr>
<tr>
<td>Дубченко Харитон Ярославович</td>
<td>09.10.2012</td>
<td>303273, г. Русская Поляна, ул. Талдомская, дом 102, квартира 587</td>
<td>615-15-12</td>
<td>Невропатолог</td>
<td>83772</td>
</tr>
<tr>
<td>Забужко Цицерон Артёмович</td>
<td>30.08.2012</td>
<td>452058, г. Обнинск, ул. Некрасова (Красносельский), дом 178, квартира 370</td>
<td>448-30-37</td>
<td>Рихтовщик</td>
<td>15987</td>
</tr>
<tr>
<td>Белоусов Тимофей Юхимович</td>
<td>13.10.2012</td>
<td>663653, г. Петушки, ул. Порт-Артурский 9-й пер, дом 12, квартира 284</td>
<td>393-48-87</td>
<td>Оператор кино и телевидения</td>
<td>58890</td>
</tr>
<tr>
<td>Сирко Карл Ярославович</td>
<td>27.02.2011</td>
<td>427023, г. Весново, ул. Рощинская 2-я, дом 191, квартира 34</td>
<td>347-53-77</td>
<td>Корректор</td>
<td>82890</td>
</tr>
<tr>
<td>Крюков Жерар Алексеевич</td>
<td>09.06.2010</td>
<td>422876, г. Наровчат, ул. Калужский пер, дом 35, квартира 611</td>
<td>456-16-71</td>
<td>Тракторист</td>
<td>123563</td>
</tr>
<tr>
<td>Негода Семён Ярославович/td>
<td>10.06.2014</td>
<td>692344, г. Севастополь, ул. Бабьегородский 2-й пер, дом 172, квартира 546</td>
<td>059-45-02</td>
<td>Геодезист</td>
<td>828883</td>
</tr>
<tr>
<td>Шевченко Витольд Брониславович</td>
<td>28.06.2010</td>
<td>461060, г. Грачевка, ул. Плавский проезд, дом 160, квартира 564</td>
<td>550-47-72</td>
<td>Специалист по ВЭД</td>
<td>23444</td>
</tr>
<tr>
<td>Zohair Raza</td>
<td>30.08.2013</td>
<td>628452, г. Дмитровск-Орловский, ул. Академика Трофимука, дом 82, квартира 748</td>
<td>865-35-06</td>
<td>Парикмахер</td>
<td>10664</td>
</tr>
</tbody>
</table>
</div>
</body>
</html>
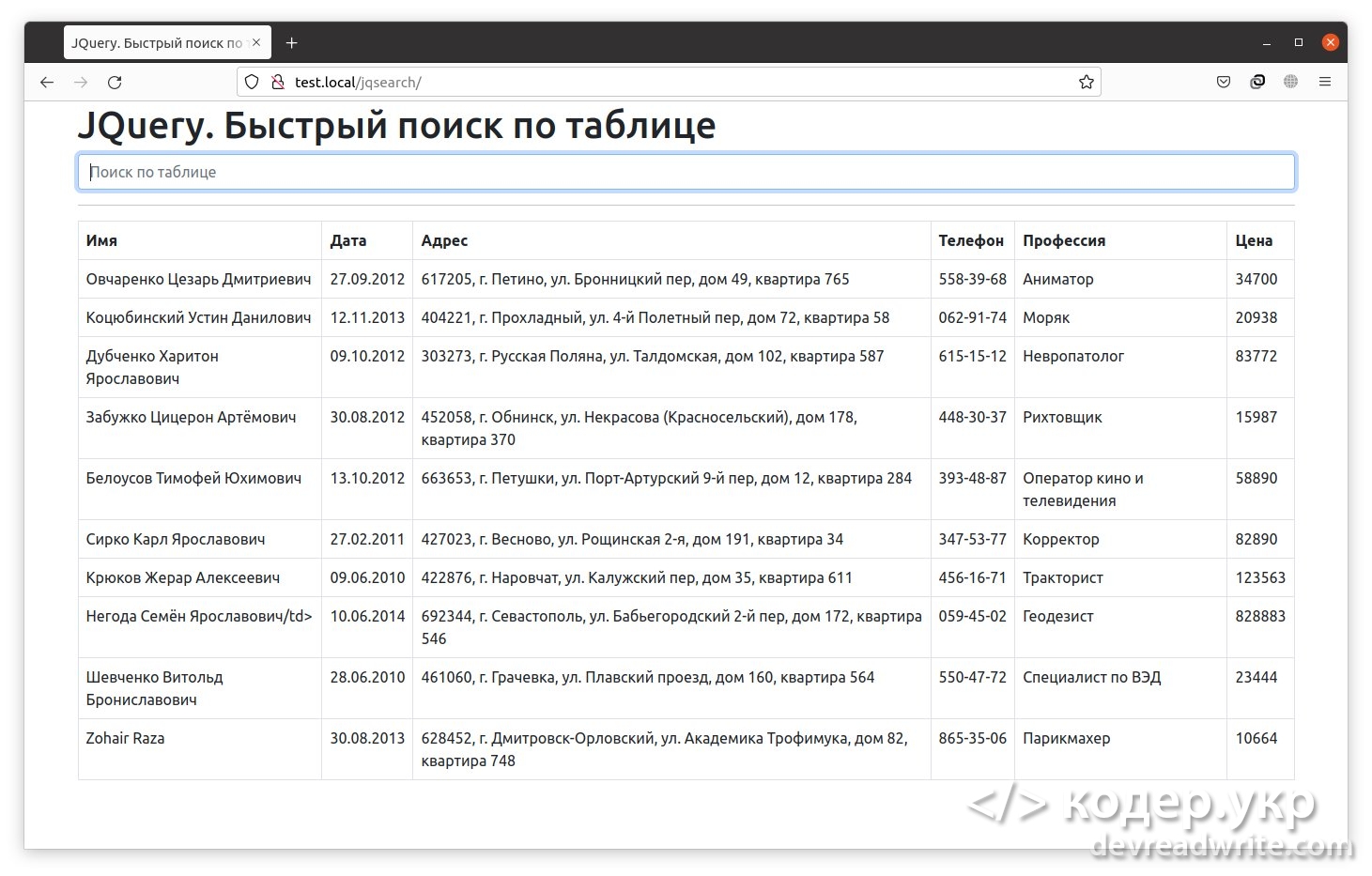
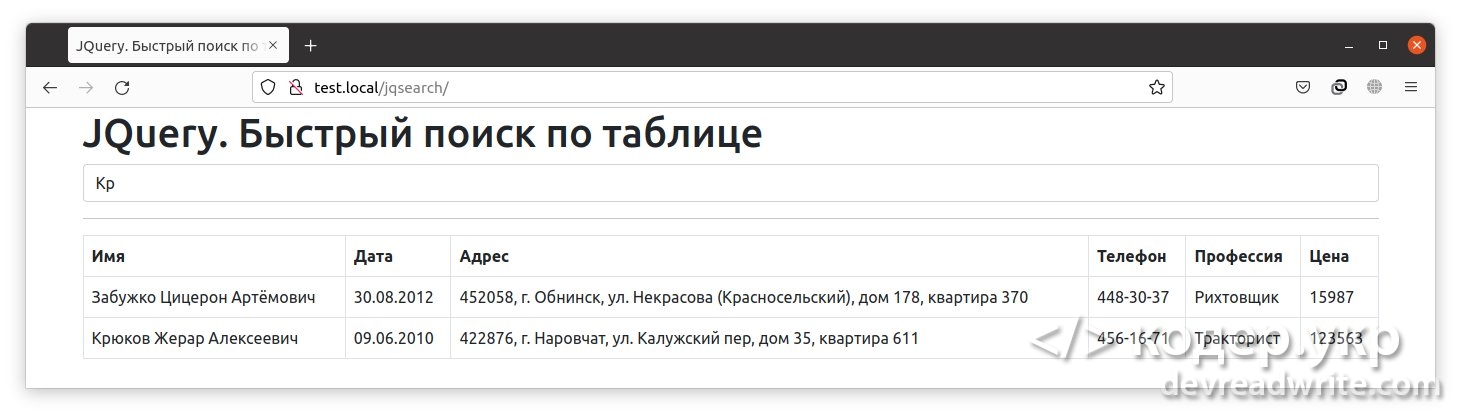
Результат:


 devreadwrite.com
devreadwrite.com





 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Комментарии отсутствуют, Вы можете быть первым