- Подготовка БД с тестовыми данными для примера
- Вывод данных
- Сохранение изменений в таблице
- Редактирование данных в таблице с помощью x-editable
- Дополнительно
- Скачать пример
Подготовка БД с тестовыми данными для примера
Для примера будем использовать таблицу people с тестовыми данными следующей структуры:
| 1 | id | int(11) |
| 2 | name | varchar(255) |
| 3 | varchar(255) | |
| 4 | phone | varchar(255) |
| 5 | company | varchar(255) |
| 6 | note | text |
| 7 | status | varchar(255) |
| 8 | date | int(11) |
| 9 | address | varchar(255) |
Дамп таблицы:
CREATE TABLE IF NOT EXISTS `people` ( `id` int(11) NOT NULL AUTO_INCREMENT PRIMARY KEY, `name` varchar(255) NOT NULL, `email` varchar(255) NOT NULL, `phone` varchar(255) NOT NULL, `company` varchar(255) NOT NULL, `note` text NOT NULL, `status` varchar(255) NOT NULL, `date` int(11) NOT NULL, `address` varchar(255) NOT NULL ) ENGINE=InnoDB DEFAULT CHARSET=utf8;
И sql запрос для заполнения тестовыми данными таблицы people:
INSERT INTO `people` (`id`, `name`, `email`, `phone`, `company`, `note`, `status`, `date`, `address`) VALUES (1, 'Иван Иванов', 'ivan@ivanov.co', '(007) 777-8888', 'Инторг', 'Пользователь для теста', 'Активный', 1483218000, 'Днепр, ул. Хмельницкого, дом. 7'), (2, 'Богдан Хмелько', 'bogdan@i.ua', '(052) 548-5544', '', 'Тестовая заметка', 'Устарел', 634942800, 'Полтава, ул. Информационная, дом. 12'), (3, 'Кирилл Смолка', 'ki.r@i.ua', '(568) 545-8454', '', '', 'Активный', 343515600, 'NY, ул. 104, дом. 1'), (4, 'Олег Гришин', 'ol@gr.com', '', '', 'Важная заметка', 'Активный', 1890000, 'Будущего, ул. И.Мазепы, дом. 91'), (5, 'Руслан Миронов', '', '(454) 454-5454', 'Ворт', '', 'Заблокирован', 312670800, 'Филах, ул. Филах, дом. 2'), (6, 'Антон Кот', '', '', '', 'Интересная заметка', 'Активный', 785797200, 'Гродно, ул. Неман, дом. 55'), (7, 'Виталий Стрелка', '', '(454) 547-7755', 'Машинвест', '', 'Заблокирован', 582408000, 'Варегем, ул. Игем, дом. 123'), (8, 'Виктор Капустин', 'vik@kap.com', '(757) 575-7575', '', '', 'Устарел', 248734800, 'Видин, ул. Ингород, дом. 213'), (9, 'Валентин Смирнов', '', '', '', '', 'Устарел', 870984000, 'Зирц, ул. 55, дом. 3'), (10, 'Богдан Величько', '', '(453) 453-4378', 'КоГро', 'Знает где лежит список городов', 'Активный', 645912000, 'Дюссельдорф, ул. 112, дом. 445');
И так, базу данных для тестов подготовили, идем дальше.
Вывод данных
Создаем новый файл index.php со стандартной html разметкой:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>PHP + X-editable + Bootstrap, простой пример использования</title>
</head>
<body>
</body>
</html>
Для красоты вывода данных будем использовать bootstrap, для этого скачайте его (http://getbootstrap.com/getting-started/) и подключите или подключите из источника Bootstrap CDN, так же заодно подключим jQuery, его тоже нужно скачать и подключить или подключить напрямую из google, как это описано здесь: Подключение jQuery через сервисы Google. Вот что получим:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>PHP + X-editable + Bootstrap, простой пример использования</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
</body>
</html>
В статье я буду использовать подключение библиотек из сторонних источников, в примере к статье все библиотеки и таблицы стилей будут разбиты по папкам и подключаться из проекта.
Теперь подключаем БД:
<?php
$link = mysqli_connect(
'localhost', /* Хост */
'root', /* Имя пользователя */
'', /* Пароль */
'db_name'); /* База данных */
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
Выведем таблицу с тестовыми данными:
<?php
if ($result = mysqli_query($link, 'SELECT * FROM people ORDER BY id')) {
echo '<table class="table">' .
'<thead>' .
'<tr>' .
'<th>Имя</th>' .
'<th>E-mail</th>' .
'<th>Телефон</th>' .
'<th>Компания</th>' .
'<th>Заметка</th>' .
'<th>Дата</th>' .
'<th>Адрес</th>' .
'<th>Статус</th>' .
'</tr>' .
'</thead>';
while( $row = mysqli_fetch_assoc($result) ){
echo '<tr>' .
'<td>' . $row['name'] . '</td>' .
'<td>' . $row['email'] . '</td>' .
'<td>' . $row['phone'] . '</td>' .
'<td>' . $row['company'] . '</td>' .
'<td>' . $row['note'] . '</td>' .
'<td>' . date('d.m.Y', $row['date']) . '</td>' .
'<td>' . $row['address'] . '</td>' .
'<td>' . $row['status'] . '</td>' .
'</tr>';
}
echo '</table>';
mysqli_free_result($result);
}
И закрываем соединение с базой:
<?php mysqli_close($link);
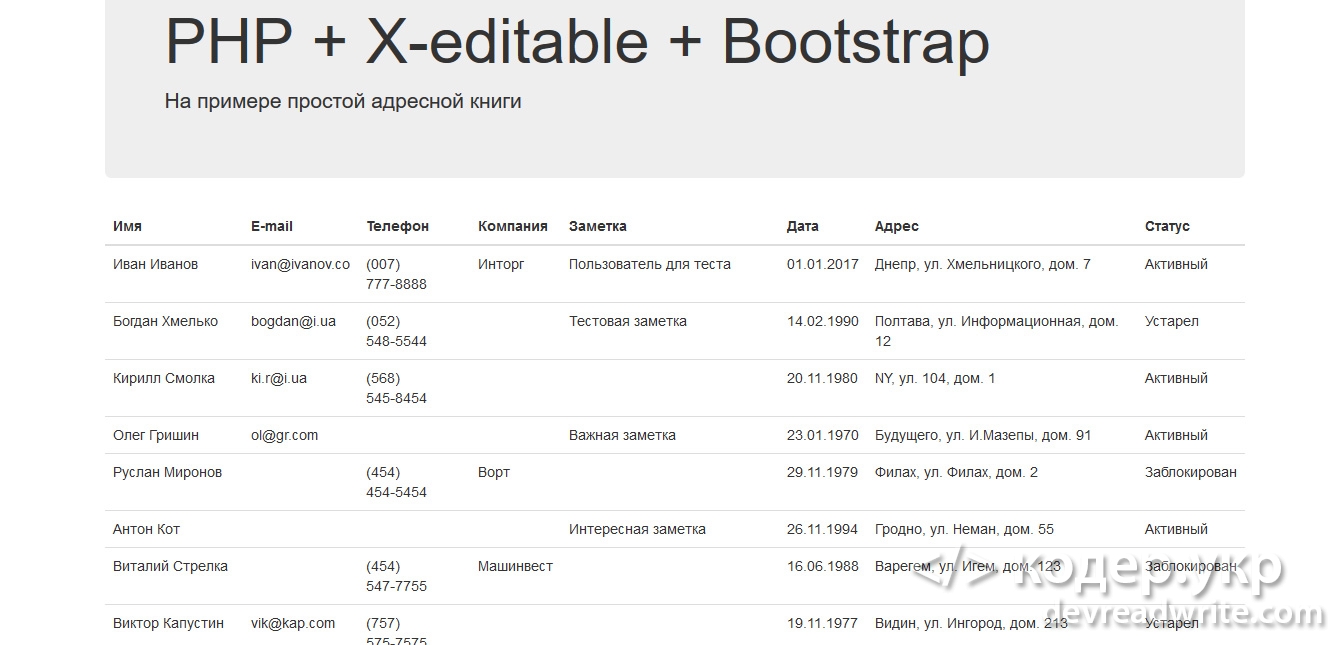
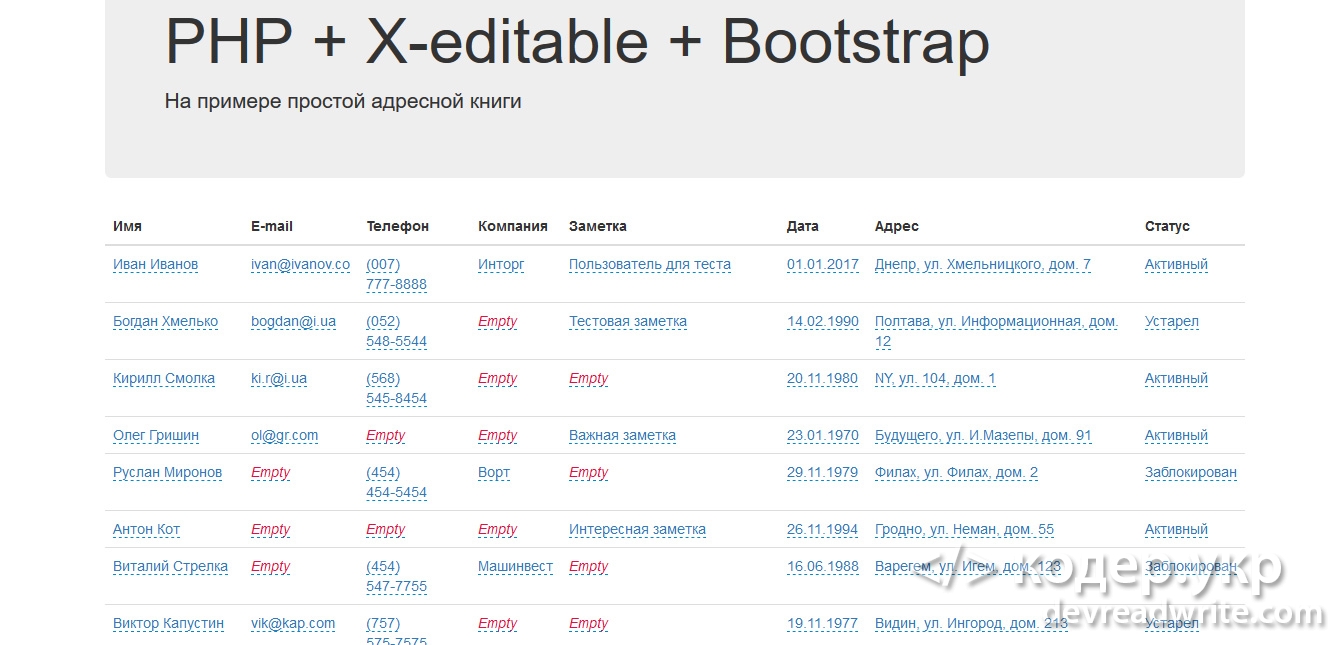
В итоге получим следующее (для красоты обвернем таблицу в контейнер и добавим небольшой заголовок с описанием):
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>PHP + X-editable + Bootstrap, простой пример использования</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>PHP + X-editable + Bootstrap</h1>
<p>На примере простой адресной книги</p>
</div>
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
if ($result = mysqli_query($link, 'SELECT * FROM people ORDER BY id')) {
echo '<table class="table">' .
'<thead>' .
'<tr>' .
'<th>Имя</th>' .
'<th>E-mail</th>' .
'<th>Телефон</th>' .
'<th>Компания</th>' .
'<th>Заметка</th>' .
'<th>Дата</th>' .
'<th>Адрес</th>' .
'<th>Статус</th>' .
'</tr>' .
'</thead>';
while( $row = mysqli_fetch_assoc($result) ){
echo '<tr>' .
'<td>' . $row['name'] . '</td>' .
'<td>' . $row['email'] . '</td>' .
'<td>' . $row['phone'] . '</td>' .
'<td>' . $row['company'] . '</td>' .
'<td>' . $row['note'] . '</td>' .
'<td>' . date('d.m.Y', $row['date']) . '</td>' .
'<td>' . $row['address'] . '</td>' .
'<td>' . $row['status'] . '</td>' .
'</tr>';
}
echo '</table>';
mysqli_free_result($result);
}
mysqli_close($link);
?>
</div>
</body>
</html>
Результат:

Сохранение изменений в таблице
Перед подключением x-editable, создадим файл ajax.php который будет сохранять изменения значений переданных x-editable. В нем необходимо добавить подключение к БД:
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
И проверку данных в POST массиве и запрос на изменение:
<?php
if (isset($_POST['name'])) {
$column = $_POST['name'];
$newValue = $_POST['value'];
$id = $_POST['pk'];
$sql = "UPDATE `people` SET $column = '$newValue' where id = $id";
mysqli_query($link, $sql);
}
$_POST['name'] - название столбца, будет указано в аттрибуте data-name или опции name.
$_POST['pk'] - id записи, будет указано в аттрибуте data-pk или опции pk.
$_POST['value'] - новое значение ячейки.
В итоге файл ajax.php будет выглядеть следующим образом:
<?php
if (isset($_POST['name'])) {
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
$column = $_POST['name'];
$newValue = $_POST['value'];
$id = $_POST['pk'];
$sql = "UPDATE `people` SET $column = '$newValue' where id = $id";
mysqli_query($link, $sql);
}
В процессе доработки таблицы мы еще будем возвращаться к данному файлу.
Редактирование данных в таблице с помощью x-editable
Сайт для загрузки x-editable: https://vitalets.github.io/x-editable/
Подключение x-editable
Далее подключаем x-editable, сделать это можно как и в случае с jQuery и bootstrap несколькими способами, здесь я буду подключать из источника следующим образом (добавляем перед закрывающимся тегом </head>):
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/> <script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
Инициализация x-editable
Теперь инициализируем x-editable, повесим его на класс people-editable, добавляем инициализацию перед закрывающимся тегом </head> или </body>:
<script>
$.fn.editable.defaults.mode = 'popup';
$(document).ready(function() {
$('.people-editable').editable();
});
</script>
Добавляем редактирование ячеек таблицы с помощью x-editable
Передавать параметры можно как в data аттрибутах, так и в опциях при инициализации. Для примера я буду использовать оба варианта и начну с data аттрибутов. Добавим редактирование данных с помощью x-editable. Для этого необходимо обернуть данные для редактирования в любой тег с классом people-editable. Обернем данные в тег <a>, для примера разберем одну строку:
//...
'<td>
<a href="#"
class="people-editable"
data-name="name"
data-type="text"
data-title="Имя"
data-pk="' . $row['id'] . '"
data-url="ajax.php" >' .
$row['name'] .
'</a>
</td>'
//...
class="people-editable" - указываем класс для работы x-editable
data-name="name" - имя поля
data-type="text" - тип поля для редактирования значения
data-title="Имя" - заголовок для поповера
data-pk="' . $row['id'] . '" - id записи для редактирования
data-url="ajax.php" - путь к файлу обработки данных
Теперь по этому примеру можем добавить редактирование данных в таблице для остальных полей:
<?php
while( $row = mysqli_fetch_assoc($result) ){
echo '<tr>' .
'<td><a href="#" class="people-editable" data-name="name" data-type="text" data-title="Имя" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['name'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="email" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['email'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="phone" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['phone'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="company" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['company'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="note" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['note'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="date" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . date('d.m.Y', $row['date']) . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="address" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['address'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="status" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['status'] . '</a></td>' .
'</tr>';
}
Аттрибут data-url можем вынести в опции при инициализации x-editable:
<script>
$(document).ready(function() {
$('.people-editable').editable({
url: 'ajax.php',
});
});
</script>
В таком случае нужно убрать data-url="ajax.php". После внедрения всех изменений index.php будет выглядеть следующим образом:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>PHP + X-editable + Bootstrap, простой пример использования</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<script>
$.fn.editable.defaults.mode = 'popup';
$(document).ready(function() {
$('.people-editable').editable();
});
</script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>PHP + X-editable + Bootstrap</h1>
<p>На примере простой адресной книги</p>
</div>
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
if ($result = mysqli_query($link, 'SELECT * FROM people ORDER BY id')) {
echo '<table class="table">' .
'<thead>' .
'<tr>' .
'<th>Имя</th>' .
'<th>E-mail</th>' .
'<th>Телефон</th>' .
'<th>Компания</th>' .
'<th>Заметка</th>' .
'<th>Дата</th>' .
'<th>Адрес</th>' .
'<th>Статус</th>' .
'</tr>' .
'</thead>';
while( $row = mysqli_fetch_assoc($result) ){
echo '<tr>' .
'<td><a href="#" class="people-editable" data-name="name" data-type="text" data-title="Имя" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['name'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="email" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['email'] . '</td>' .
'<td><a href="#" class="people-editable" data-name="phone" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['phone'] . '</td>' .
'<td><a href="#" class="people-editable" data-name="company" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['company'] . '</td>' .
'<td><a href="#" class="people-editable" data-name="note" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['note'] . '</td>' .
'<td><a href="#" class="people-editable" data-name="date" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . date('d.m.Y', $row['date']) . '</td>' .
'<td><a href="#" class="people-editable" data-name="address" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['address'] . '</td>' .
'<td><a href="#" class="people-editable" data-name="status" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['status'] . '</td>' .
'</tr>';
}
echo '</table>';
mysqli_free_result($result);
}
mysqli_close($link);
?>
</div>
</body>
</html>
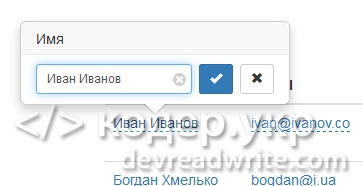
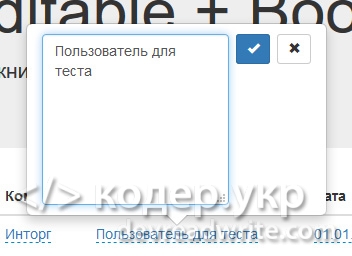
Для редактирования данных необходимо один раз нажать на требуемое значение, пример редактирование имени:

Все, простое редактирование готово. Теперь можем перейти к улучшению редактирования данных в тестовой таблице. Начнем с редактирования поля e-mail, добавим js валидацию.
Валидация (проверка) e-mail в x-editable
Для проверки e-mail добавим простую js функцию (перед закрывающимся тегом </head>):
<script>
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}
</script>
Изменим класс тега в котором находятся данные о e-mail с people-editable на people-email-editable:
//...
'<td>
<a href="#"
class="people-email-editable"
data-name="email"
data-type="text"
data-pk="' . $row['id'] . '"
data-url="ajax.php" >' .
$row['email'] .
'</a>
</td>'
//...
Инициализируем x-editable для нового класса с валидацией e-mail в параметрах:
<script>
//...
$(document).ready(function() {
//...
$('.people-email-editable').editable({
validate: function(value) {
if(!isEmail(value)) {
return 'Введите настоящий e-mail';
}
}
});
});
</script>
Весь код index.php примет вид:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>PHP + X-editable + Bootstrap, простой пример использования</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<script>
$.fn.editable.defaults.mode = 'popup';
$(document).ready(function() {
$('.people-editable').editable();
$('.people-email-editable').editable({
validate: function(value) {
if(!isEmail(value)) {
return 'Введите настоящий e-mail';
}
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}
</script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>PHP + X-editable + Bootstrap</h1>
<p>На примере простой адресной книги</p>
</div>
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
if ($result = mysqli_query($link, 'SELECT * FROM people ORDER BY id')) {
echo '<table class="table">' .
'<thead>' .
'<tr>' .
'<th>Имя</th>' .
'<th>E-mail</th>' .
'<th>Телефон</th>' .
'<th>Компания</th>' .
'<th>Заметка</th>' .
'<th>Дата</th>' .
'<th>Адрес</th>' .
'<th>Статус</th>' .
'</tr>' .
'</thead>';
while( $row = mysqli_fetch_assoc($result) ){
echo '<tr>' .
'<td><a href="#" class="people-editable" data-name="name" data-type="text" data-title="Имя" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['name'] . '</a></td>' .
'<td><a href="#" class="people-email-editable" data-name="email" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['email'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="phone" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['phone'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="company" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['company'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="note" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['note'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="date" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . date('d.m.Y', $row['date']) . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="address" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['address'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="status" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['status'] . '</a></td>' .
'</tr>';
}
echo '</table>';
mysqli_free_result($result);
}
mysqli_close($link);
?>
</div>
</body>
</html>
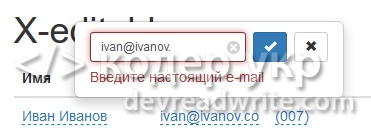
При ошибке ввода email получим следующее:

Маска для ввода номера телефона в x-editable
Далее добавим маску ввода номера телефона, для этого изменим класс тега с данными о номере телефона с people-editable на people-phone-editable:
//...
'<td>
<a href="#"
class="people-phone-editable"
data-name="phone"
data-type="text"
data-pk="' . $row['id'] . '"
data-url="ajax.php" >' .
$row['phone'] .
'</a>
</td>'
//...
Подключаем плагин jQuery Masked Input, качаем его по ссылке https://plugins.jquery.com/maskedinput/ и подключаем или подключаем его из источника (перед закрывающимся тегом, но до вызова функции mask()):
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js"></script>
Инициализируем x-editable для нового класса с добавлением маски в параметрах:
<script>
//...
$(document).ready(function() {
//...
$('.people-phone-editable').editable({
type: 'text',
tpl:' <input type="text" class="form-control people-phone">'
}).on('shown',function(){
$("input.people-phone").mask("(999) 999-9999");
});
});
</script>
Файл index.php примет следующий вид:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>PHP + X-editable + Bootstrap, простой пример использования</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js"></script>
<script>
$.fn.editable.defaults.mode = 'popup';
$(document).ready(function() {
$('.people-editable').editable();
$('.people-email-editable').editable({
validate: function(value) {
if(!isEmail(value)) {
return 'Введите настоящий e-mail';
}
}
});
$('.people-phone-editable').editable({
type: 'text',
tpl:'<input type="text" class="form-control people-phone">'
}).on('shown',function(){
$("input.people-phone").mask("(999) 999-9999");
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}
</script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>PHP + X-editable + Bootstrap</h1>
<p>На примере простой адресной книги</p>
</div>
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
if ($result = mysqli_query($link, 'SELECT * FROM people ORDER BY id')) {
echo '<table class="table">' .
'<thead>' .
'<tr>' .
'<th>Имя</th>' .
'<th>E-mail</th>' .
'<th>Телефон</th>' .
'<th>Компания</th>' .
'<th>Заметка</th>' .
'<th>Дата</th>' .
'<th>Адрес</th>' .
'<th>Статус</th>' .
'</tr>' .
'</thead>';
while( $row = mysqli_fetch_assoc($result) ){
echo '<tr>' .
'<td><a href="#" class="people-editable" data-name="name" data-type="text" data-title="Имя" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['name'] . '</a></td>' .
'<td><a href="#" class="people-email-editable" data-name="email" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['email'] . '</a></td>' .
'<td><a href="#" class="people-phone-editable" data-name="phone" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['phone'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="company" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['company'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="note" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['note'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="date" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . date('d.m.Y', $row['date']) . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="address" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['address'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="status" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['status'] . '</a></td>' .
'</tr>';
}
echo '</table>';
mysqli_free_result($result);
}
mysqli_close($link);
?>
</div>
</body>
</html>
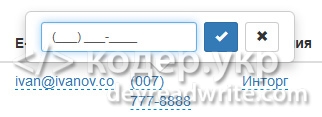
В итоге при редактировании номера телефона в таблице получим поле такого вида:

Textarea в x-editable
Для редактирования данных в столбце "Заметка" лучше всего использовать поле textarea. Что бы добавить поле textarea в редактирование нужно просто заменить аттрибут data-type="text" на data-type="textarea" в тег поле отвечающее за заметку. Это поле будет выглядеть следующим образом:
//...
'<td>
<a href="#"
class="people-editable"
data-name="note"
data-type="textarea"
data-pk="' . $row['id'] . '"
data-url="ajax.php" >' .
$row['note'] .
'</a>
</td>'
//...
Весь код файла index.php приводить нет смысла, т.к. изменения незначительные. Вот как теперь выглядит редактирование данных заметки в таблице:

Добавляем datepicker в x-editable
Для вывода datepicker при редактировании даты сменим класс тега содержащий данные о дате с people-editable на people-date-editable и изменим аттрибут data-type="text" на data-type="date":
//...
'<td>
<a href="#"
class="people-date-editable"
data-name="date"
data-type="date"
data-type="text"
data-pk="' . $row['id'] . '"
data-url="ajax.php" >' .
date('d.m.Y', $row['date']) .
'</a>
</td>'
//...
Инициализируем x-editable для нового класса с добавлением datepicker в параметрах:
<script>
//...
$(document).ready(function() {
//...
$('.people-date-editable').editable({
format: 'dd.mm.yyyy',
viewformat: 'dd.mm.yyyy',
datepicker: {
weekStart: 1
}
});
});
</script>
Файл index.php примет вид:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>PHP + X-editable + Bootstrap, простой пример использования</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js"></script>
<script>
$.fn.editable.defaults.mode = 'popup';
$(document).ready(function() {
$('.people-editable').editable();
$('.people-email-editable').editable({
validate: function(value) {
if(!isEmail(value)) {
return 'Введите настоящий e-mail';
}
}
});
$('.people-phone-editable').editable({
type: 'text',
tpl:'<input type="text" class="form-control people-phone">'
}).on('shown',function(){
$("input.people-phone").mask("(999) 999-9999");
});
$('.people-date-editable').editable({
format: 'dd.mm.yyyy',
viewformat: 'dd.mm.yyyy',
datepicker: {
weekStart: 1
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}
</script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>PHP + X-editable + Bootstrap</h1>
<p>На примере простой адресной книги</p>
</div>
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
if ($result = mysqli_query($link, 'SELECT * FROM people ORDER BY id')) {
echo '<table class="table">' .
'<thead>' .
'<tr>' .
'<th>Имя</th>' .
'<th>E-mail</th>' .
'<th>Телефон</th>' .
'<th>Компания</th>' .
'<th>Заметка</th>' .
'<th>Дата</th>' .
'<th>Адрес</th>' .
'<th>Статус</th>' .
'</tr>' .
'</thead>';
while( $row = mysqli_fetch_assoc($result) ){
echo '<tr>' .
'<td><a href="#" class="people-editable" data-name="name" data-type="text" data-title="Имя" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['name'] . '</a></td>' .
'<td><a href="#" class="people-email-editable" data-name="email" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['email'] . '</a></td>' .
'<td><a href="#" class="people-phone-editable" data-name="phone" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['phone'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="company" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['company'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="note" data-type="textarea" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['note'] . '</a></td>' .
'<td><a href="#" class="people-date-editable" data-name="date" data-type="date" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . date('d.m.Y', $row['date']) . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="address" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['address'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="status" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['status'] . '</a></td>' .
'</tr>';
}
echo '</table>';
mysqli_free_result($result);
}
mysqli_close($link);
?>
</div>
</body>
</html>
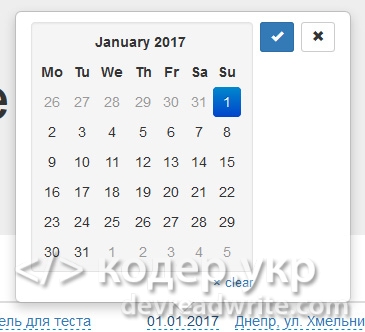
При редактировании даты, поле для редактирования будет выглядеть следующим образом:

Также нужно добавить форматирование данных в unixtime перед сохранением в ajax.php:
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
if (isset($_POST['name'])) {
$column = $_POST['name'];
if ($_POST['name'] == 'date') {
$newValue = strtotime($_POST['value']);
} else {
$newValue = $_POST['value'];
}
$id = $_POST['pk'];
$sql = "UPDATE `people` SET $column = '$newValue' where id = $id";
mysqli_query($link, $sql);
}
Выпадающий список (select) в x-editable
Для столбца "Статус" добавим select при редактировании для выбора из разрешенных вариантов. Сменим класс тега содержащий данные о статусе с people-editable на people-status-editable и изменим аттрибут data-type="text" на data-type="select":
//...
'<td>
<a href="#"
class="people-status-editable"
data-name="status"
data-type="select"
data-pk="' . $row['id'] . '"
data-url="ajax.php" >' .
$row['status'] .
'</a>
</td>'
//...
Инициализируем x-editable для нового класса с добавлением данных для select в параметрах:
<script>
//...
$(document).ready(function() {
//...
$('.people-status-editable').editable({
value: 'Активный',
source: [
{value: 'Активный', text: 'Активный'},
{value: 'Заблокирован', text: 'Заблокирован'},
{value: 'Устарел', text: 'Устарел'}
]
});
});
</script>
value: 'Активный' - значение по умолчанию
value в массиве source - значение для сохранения, может быть числом, если вы используете статус как связанную таблицу, в примере, просто текст.
text в массиве source - текст в <option>
Полный код файла index.php:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>PHP + X-editable + Bootstrap, простой пример использования</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js"></script>
<script>
$.fn.editable.defaults.mode = 'popup';
$(document).ready(function() {
$('.people-editable').editable();
$('.people-email-editable').editable({
validate: function(value) {
if(!isEmail(value)) {
return 'Введите настоящий e-mail';
}
}
});
$('.people-phone-editable').editable({
type: 'text',
tpl:'<input type="text" class="form-control people-phone">'
}).on('shown',function(){
$("input.people-phone").mask("(999) 999-9999");
});
$('.people-date-editable').editable({
format: 'dd.mm.yyyy',
viewformat: 'dd.mm.yyyy',
datepicker: {
weekStart: 1
}
});
$('.people-status-editable').editable({
value: 'Активный',
source: [
{value: 'Активный', text: 'Активный'},
{value: 'Заблокирован', text: 'Заблокирован'},
{value: 'Устарел', text: 'Устарел'}
]
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}
</script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>PHP + X-editable + Bootstrap</h1>
<p>На примере простой адресной книги</p>
</div>
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
if ($result = mysqli_query($link, 'SELECT * FROM people ORDER BY id')) {
echo '<table class="table">' .
'<thead>' .
'<tr>' .
'<th>Имя</th>' .
'<th>E-mail</th>' .
'<th>Телефон</th>' .
'<th>Компания</th>' .
'<th>Заметка</th>' .
'<th>Дата</th>' .
'<th>Адрес</th>' .
'<th>Статус</th>' .
'</tr>' .
'</thead>';
while( $row = mysqli_fetch_assoc($result) ){
echo '<tr>' .
'<td><a href="#" class="people-editable" data-name="name" data-type="text" data-title="Имя" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['name'] . '</a></td>' .
'<td><a href="#" class="people-email-editable" data-name="email" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['email'] . '</a></td>' .
'<td><a href="#" class="people-phone-editable" data-name="phone" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['phone'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="company" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['company'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="note" data-type="textarea" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['note'] . '</a></td>' .
'<td><a href="#" class="people-date-editable" data-name="date" data-type="date" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . date('d.m.Y', $row['date']) . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="address" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['address'] . '</a></td>' .
'<td><a href="#" class="people-status-editable" data-name="status" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['status'] . '</a></td>' .
'</tr>';
}
echo '</table>';
mysqli_free_result($result);
}
mysqli_close($link);
?>
</div>
</body>
</html>
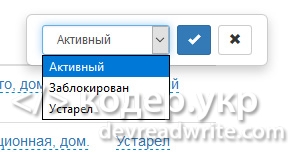
Теперь редактирование статуса пользователя будет выглядеть так:

Несколько полей ввода в x-editable
Еще одно значение, редактирование которого мы можем улучшить - это адрес. Разделим редактирование этого значения на три поля, город, улица и номер дома. И так приступим. Для начала сменим класс тега содержащий данные о адресе с people-editable на people-address-editable и изменим аттрибут data-type="text" на data-type="address":
//...
'<td>
<a href="#"
class="people-address-editable"
data-name="address"
data-type="text"
data-pk="' . $row['id'] . '"
data-url="ajax.php" >' .
$row['address'] .
'</a>
</td>'
//...
Далее добавляем js файл address.js со следующим содержимым:
(function ($) {
"use strict";
var Address = function (options) {
this.init('address', options, Address.defaults);
};
//inherit from Abstract input
$.fn.editableutils.inherit(Address, $.fn.editabletypes.abstractinput);
$.extend(Address.prototype, {
render: function() {
this.$input = this.$tpl.find('input');
},
value2html: function(value, element) {
if(!value) {
$(element).empty();
return;
}
var html = $('<div>').text(value.city).html() + ', ул. ' + $('<div>').text(value.street).html() + ', дом. ' + $('<div>').text(value.building).html();
$(element).html(html);
},
html2value: function(html) {
return null;
},
value2str: function(value) {
var str = '';
if(value) {
for(var k in value) {
str = str + k + ':' + value[k] + ';';
}
}
return str;
},
str2value: function(str) {
return str;
},
value2input: function(value) {
if(!value) {
return;
}
this.$input.filter('[name="city"]').val(value.city);
this.$input.filter('[name="street"]').val(value.street);
this.$input.filter('[name="building"]').val(value.building);
},
input2value: function() {
return {
city: this.$input.filter('[name="city"]').val(),
street: this.$input.filter('[name="street"]').val(),
building: this.$input.filter('[name="building"]').val()
};
},
activate: function() {
this.$input.filter('[name="city"]').focus();
},
autosubmit: function() {
this.$input.keydown(function (e) {
if (e.which === 13) {
$(this).closest('form').submit();
}
});
}
});
Address.defaults = $.extend({}, $.fn.editabletypes.abstractinput.defaults, {
tpl: '<div class="editable-address"><label><span>Город: </span><input type="text" name="city" class="input-small"></label></div>'+
'<div class="editable-address"><label><span>Улица: </span><input type="text" name="street" class="input-small"></label></div>'+
'<div class="editable-address"><label><span>Дом: </span><input type="text" name="building" class="input-mini"></label></div>',
inputclass: ''
});
$.fn.editabletypes.address = Address;
}(window.jQuery));
Подключаем его (перед закрывающемся тегом, до инициализации $('.people-address-editable').editable):
<script src="js/address.js" type="text/javascript"></script>
Добавляем файл стилей, address.css со следующим содержимым:
.editable-address {
display: block;
margin-bottom: 5px;
}
.editable-address span {
width: 70px;
display: inline-block;
}
Подключаем его:
<link href="css/address.css" rel="stylesheet">
Инициализируем x-editable для нового класса с добавлением данных для формы в параметрах:
<script>
//...
$(document).ready(function() {
//...
$('.people-address-editable').editable({
//url: 'ajax.php', //если нужно изменить путь к обработке данных
//title: 'Заголовок',
value: {
//city: "Город", //Значение по умолчанию
//street: "Улица", //Значение по умолчанию
//building: "Дом" //Значение по умолчанию
}
});
});
</script>
Полный код файла index.php:
<!DOCTYPE html>
<html lang="ru">
<head>
<meta charset="UTF-8">
<title>PHP + X-editable + Bootstrap, простой пример использования</title>
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
<link href="css/address.css" rel="stylesheet">
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
<link href="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/css/bootstrap-editable.css" rel="stylesheet"/>
<script src="//cdnjs.cloudflare.com/ajax/libs/x-editable/1.5.0/bootstrap3-editable/js/bootstrap-editable.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery.maskedinput/1.4.1/jquery.maskedinput.min.js"></script>
<script src="js/address.js" type="text/javascript"></script>
<script>
$.fn.editable.defaults.mode = 'popup';
$(document).ready(function() {
$('.people-editable').editable();
$('.people-email-editable').editable({
validate: function(value) {
if(!isEmail(value)) {
return 'Введите настоящий e-mail';
}
}
});
$('.people-phone-editable').editable({
type: 'text',
tpl:'<input type="text" class="form-control people-phone">'
}).on('shown',function(){
$("input.people-phone").mask("(999) 999-9999");
});
$('.people-date-editable').editable({
format: 'dd.mm.yyyy',
viewformat: 'dd.mm.yyyy',
datepicker: {
weekStart: 1
}
});
$('.people-status-editable').editable({
value: 'Активный',
source: [
{value: 'Активный', text: 'Активный'},
{value: 'Заблокирован', text: 'Заблокирован'},
{value: 'Устарел', text: 'Устарел'}
]
});
$('.people-address-editable').editable({
value: {
}
});
});
function isEmail(email) {
var regex = /^([a-zA-Z0-9_.+-])+\@(([a-zA-Z0-9-])+\.)+([a-zA-Z0-9]{2,4})+$/;
return regex.test(email);
}
</script>
</head>
<body>
<div class="container">
<div class="jumbotron">
<h1>PHP + X-editable + Bootstrap</h1>
<p>На примере простой адресной книги</p>
</div>
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
if ($result = mysqli_query($link, 'SELECT * FROM people ORDER BY id')) {
echo '<table class="table">' .
'<thead>' .
'<tr>' .
'<th>Имя</th>' .
'<th>E-mail</th>' .
'<th>Телефон</th>' .
'<th>Компания</th>' .
'<th>Заметка</th>' .
'<th>Дата</th>' .
'<th>Адрес</th>' .
'<th>Статус</th>' .
'</tr>' .
'</thead>';
while( $row = mysqli_fetch_assoc($result) ){
echo '<tr>' .
'<td><a href="#" class="people-editable" data-name="name" data-type="text" data-title="Имя" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['name'] . '</a></td>' .
'<td><a href="#" class="people-email-editable" data-name="email" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['email'] . '</a></td>' .
'<td><a href="#" class="people-phone-editable" data-name="phone" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['phone'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="company" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['company'] . '</a></td>' .
'<td><a href="#" class="people-editable" data-name="note" data-type="textarea" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['note'] . '</a></td>' .
'<td><a href="#" class="people-date-editable" data-name="date" data-type="date" data-type="text" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . date('d.m.Y', $row['date']) . '</a></td>' .
'<td><a href="#" class="people-address-editable" data-name="address" data-type="address" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['address'] . '</a></td>' .
'<td><a href="#" class="people-status-editable" data-name="status" data-type="select" data-pk="' . $row['id'] . '" data-url="ajax.php" >' . $row['status'] . '</a></td>' .
'</tr>';
}
echo '</table>';
mysqli_free_result($result);
}
mysqli_close($link);
?>
</div>
</body>
</html>
Так же нужно подправить сохранение данных адреса в файле ajax.php:
<?php
$link = mysqli_connect(
'localhost',
'root',
'',
'db_name');
if (!$link) {
printf("Невозможно подключиться к базе данных. Код ошибки: %s\n", mysqli_connect_error());
exit;
}
if (isset($_POST['name'])) {
$column = $_POST['name'];
if ($_POST['name'] == 'date') {
$newValue = strtotime($_POST['value']);
} else if ($_POST['name'] == 'address') {
$newValue = $_POST['value']['city'] .
', ул. ' .
$_POST['value']['street'] .
', дом. ' .
$_POST['value']['building'];
} else {
$newValue = $_POST['value'];
}
$id = $_POST['pk'];
$sql = "UPDATE `people` SET $column = '$newValue' where id = $id";
mysqli_query($link, $sql);
}
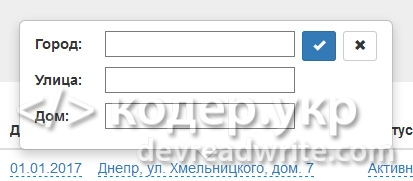
Теперь редактирование адреса будет похоже на форму:

Конечный результат:

Дополнительно
Документация по X-editable: http://vitalets.github.io/x-editable/docs.html
 devreadwrite.com
devreadwrite.com





 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Хотелось бы увидеть статью, x-editable в связке с yii2.
ОтветитьОтличный пример, все получилось с первого раза, автору +1
ОтветитьЯк зробити валідацію МАК адреси
ОтветитьДля мак адреси особисто я використовую такий код:
ОтветитьЯкщо потрібно тільки великі літери тоді такий:
Ответитьа как добавлять новую запись?
ОтветитьАлександр, ты разобрался как добавлять ? Поделись если да.
ОтветитьЦя фігня ні разу не адаптивна
ОтветитьОтличный пример. Спасибо.
ОтветитьА возможно как-то сделать 2 селекта при редактировании одной ячейке?
Конкретно: в ячейке записан статус и расширенный статус (может принимать значения в зависимости от основного статуса). Сколько не бьюсь - не получается сделать. Можете подсказать пожалуйста?
А как сделать добавление новых записей ? Подскажите пожалуйста. Сделайте статью если не трудно.
ОтветитьДействительно, присоединяюсь к предыдущему комментарию, очень бы хотелось увидеть добавление записи
ОтветитьЗдравствуйте!
Подскажите, как поправить код, если я делаю запись даты в базу sql не в формате INT, а в формате date.
При записи в базу в форме bootstrap modal использую значение переменной
Запись производится удачно и читается в таблице x-editable правильно. Вот код вывода
echo('<td class="col-md-1"><a href="#" class="people-date-editable" data-name="dateFor" data-type="date" data-type="text" data-pk="'.$result['id'].'" data-url="ajax.php">'.date("d.m.Y", strtotime($result['dateFor']).'</a></td>');НО не редактируется средствами x-editable, как в примере. Я попробовал изменить код в файле ajax.php, но не получается. Вот код:
С типом данных sql все нормально, но хочется перевести в data для последующей удобной сортировке по дате.Ответить
Всем привет!
ОтветитьКто знает, как преобразовать код, чтобы выпадающий список select выдавал значения из базы данных sql?
Здравствуйте у меня очень большая база данных возможно ли ввести функцию поиска в этот скрипт спасибо. Буду очень благодарен за ответ
Ответить