Инструкция подразумевает, что у Вас на сайте уже подключен Bootstrap, если же он у Вас еще не подключен, то сделайте это. Иначе календарь может отображаться некорректно.
И так, приступим непосредственно к самому примеру. Для начала нам необходимо скачать Date Range Picker:
Модель (model)
В модель добавляем переменную $searchDateRange (строка: 9), которая будет принимать значение диапазона дат. Также добавляем ее в правило поиска (метод rules(), строка: 15) и добавляем условие в метод search() для поиска (строка: 20), пример:
<?php
class MyModelName extends CActiveRecord {
/**
* Поиск по диапозону дат, начальная дата
*
* @var string
*/
public $searchDateRange;
//...
public function rules() {
//...
array('..., searchDateRange', 'safe', 'on' => 'search'),
}
public function search() {
$criteria = new CDbCriteria;
if(!empty($this->searchDateRange)) {
$date = explode('-', $this->searchDateRange);
$criteria->addCondition("t.date >= '" .
strtotime($date[0]) .
"' and t.date <= '" .
strtotime($date[1]) .
"'");
}
//...
}
//...
}
Представление (view)
В представлении подключаем js и css плагина выбора диапазона дат (Date Range Picker, строка: 3-9), добавляем колонку даты с фильтром (строка 19-33), инициализируем календарь (строка: 39-61) и пере инициализируем его после ajax обновления таблицы(строка: 15), пример:
<?php
$cs = Yii::app()->clientScript; $cs->registerScriptFile(Yii::app()->theme->baseUrl .
'/path/to/moment.min.js', CClientScript::POS_END); $cs->registerScriptFile(Yii::app()->theme->baseUrl .
'/path/to/daterangepicker.js', CClientScript::POS_END); $cs->registerCssFile(Yii::app()->theme->baseUrl . '/path/to/daterangepicker.css');
$this->widget('zii.widgets.grid.CGridView', array( 'dataProvider' => $model->search(), 'filter' => $model, 'id' => 'CGridView-grid', 'afterAjaxUpdate' => 'reinstallDatePicker', //... 'columns' => array( //... array( 'name' => 'date', 'type' => 'html', 'filter' => CHtml::activeTextField( $model, 'searchDateRange', array( 'class' => 'form-control daterange filter-daterange', ) ), 'filterHtmlOptions' => array('class' => 'comments-filter-date'), 'value' => '"<small>" . Yii::app()->dateFormatter->format("dd MMMM yyyy HH:mm", $data->date) . "</small>"', ), //... ), //... ));
Yii::app()->clientScript->registerScript('loading', ' function reinstallDatePicker() { $(\'.daterange\').daterangepicker({ "autoUpdateInput": false, "opens": "left", locale: { "format": \'DD.MM.YYYY\', "cancelLabel": "Clear" } }); $(\'.daterange\').on(\'apply.daterangepicker\', function(ev, picker) { $(this).val(picker.startDate.format(\'DD.MM.YYYY\') + \' - \' + picker.endDate.format(\'DD.MM.YYYY\')); $(this).trigger(\'change\'); }); $(\'.daterange\').on(\'cancel.daterangepicker\', function(ev, picker) { $(this).val(\'\'); $(this).trigger(\'change\'); }); } $(function() { reinstallDatePicker(); }) ');
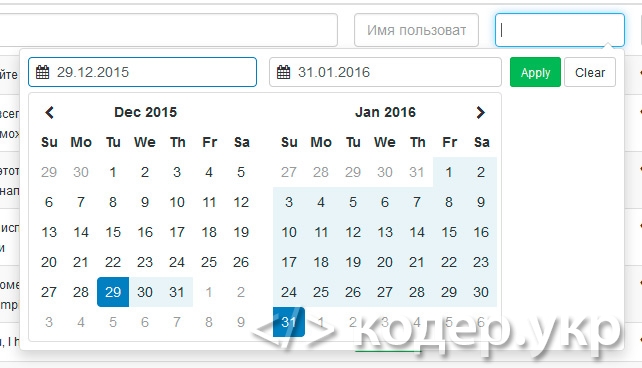
В итоге при фокусе поля ввода даты получим следующее:

Дополнительно
Подробный пример виджета CGridView: Yii Framework, отображение списка (таблицы) записей с помощью виджета CGridView
Пример виджета CGridView с диапазоном дат используя стандартный виджет yii datepicker: Yii Framework, CGridView поиск по диапазону дат (date range) с помощью виджета datepicker
Сайт Date Range Picker: daterangepicker.com
Все параметры Date Range Picker: daterangepicker.com/#options
 devreadwrite.com
devreadwrite.com





 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Комментарии отсутствуют, Вы можете быть первым