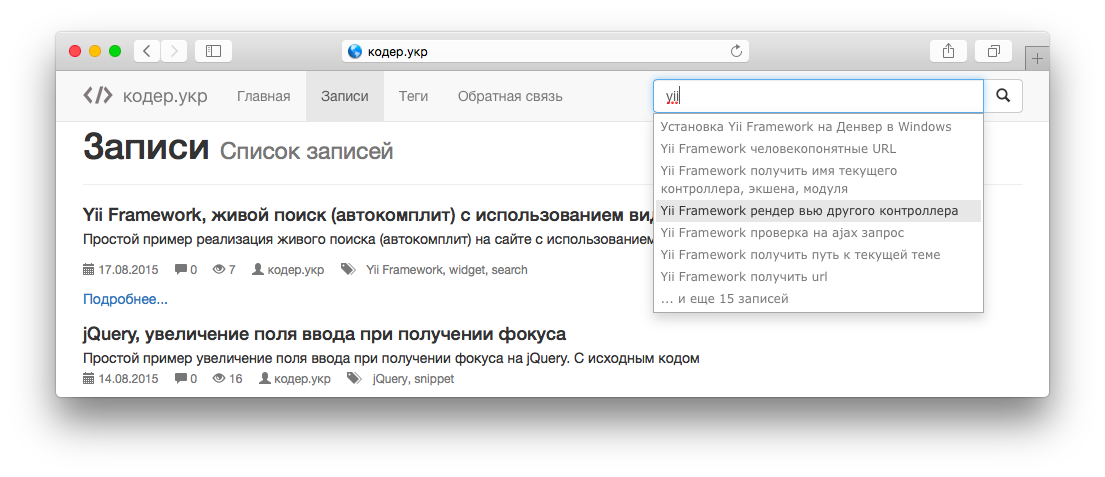
Для выпадающего списка который содержит в себе совпадения с набираемым текстом в поле (живой поиск) есть стандартный виджет Yii CJuiAutoComplete. Этот виджет работает с помощью jQuery. Доступен с версии 1.1.3, до этого был виджет CAutoComplete.

И так приступим. В представлении(или виджете):
<?php
//...
$form = $this->beginWidget('CActiveForm',
array(
'method' => 'GET',
'action' => '/search',
'htmlOptions' => array(
'class' => 'navbar-form navbar-right',
'role' => 'form'
),
)
);
?>
<div class="input-group">
<?php
$this->widget('zii.widgets.jui.CJuiAutoComplete', array(
//модель
'model' => $searchModel,
//атрибут модели
'attribute' => 'query',
//контроллер отдающий данные для выборки
'source' => Yii::app()->createUrl('search/autocomplete'),
'id' => 'top-search-field',
'options' => array(
//минимальное количество символов, после которого начнется поиск
'minLength' => '3',
'showAnim' => 'fold',
//обработчик события, выбор пункта из списка (при выборе конкретного пункта отправляем на выбранную статью)
'select' => 'js: function(event, ui) {
window.location.href = ui.item.href;
return false;
}',),
'htmlOptions' => array(
'maxlength' => 50,
'class' => 'form-control top-search-field',
'placeholder' => 'Поиск...',
'name' => 'query',
),
)
);
?>
</div>
<?php
echo CHtml::openTag('button', array('type' => 'submit', 'class' => 'btn btn-success alt-right'));
echo 'Поиск';
echo CHtml::closeTag('button');
$this->endWidget();
//...
Если пользователь не выбрал ничего из предоставленного ему списка и нажал на кнопку "поиск", он отправляется на страницу /search.
Контроллер содержащий код выборки данных для выпадающего списка (указан в параметре source виджета CJuiAutoComplete):
<?php
class SearchController extends FrontEndController {
//...
/**
* Автокомплит для поиска
*/
public function actionAutocomplete() {
$term = addcslashes(Yii::app()->getRequest()->getParam('term'), '%_'); //экранировать LIKE специальные символы
if (Yii::app()->request->isAjaxRequest && $term) {
$model = Posts::model()->findAll(
array('condition' => 'postName LIKE :term', 'params' => array(':term' => "%$term%"))
);
$result = array();
foreach ($model as $value) {
$label = $value['postName'];
$result[] = array('id' => $value['id'], 'label' => $label, 'value' => $label, 'href' => '/' . $value['url']);
}
echo CJSON::encode($result);
Yii::app()->end();
}
}
//...
}
При необходимости можно поменять стиль выпадающего списка (по умолчанию это стиль jQuery UI autocomplete autocomplete.css)
Пример перевода стиля c jQuery UI autocomplete на Bootstrap (style.css)
.ui-autocomplete {
position: absolute;
top: 100%;
left: 0;
z-index: 1000;
float: left;
display: none;
min-width: 160px;
_width: 160px;
padding: 4px 0;
margin: 2px 0 0 0;
list-style: none;
background-color: #ffffff;
border-color: #ccc;
border-color: rgba(0, 0, 0, 0.2);
border-style: solid;
border-width: 1px;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
-webkit-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-moz-box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
box-shadow: 0 5px 10px rgba(0, 0, 0, 0.2);
-webkit-background-clip: padding-box;
-moz-background-clip: padding;
background-clip: padding-box;
*border-right-width: 2px;
*border-bottom-width: 2px;
}
.ui-autocomplete .ui-menu-item > a.ui-corner-all {
display: block;
padding: 3px 15px;
clear: both;
font-weight: normal;
line-height: 18px;
color: #555555;
white-space: nowrap;
}
.ui-autocomplete .ui-menu-item > a.ui-corner-all.ui-state-hover, .ui-autocomplete .ui-menu-item > a.ui-corner-all.ui-state-active {
color: #ffffff;
text-decoration: none;
background-color: #0088cc;
border-radius: 0px;
-webkit-border-radius: 0px;
-moz-border-radius: 0px;
background-image: none;
}
На этом пример заканчивается и начинается Ваш полет фантазии.
 devreadwrite.com
devreadwrite.com



 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Делаю всё правильно, в фаербаге вижу правильные запросы. Но нет в форме
Ответить<span class="ui-helper-hidden-accessible" role="status" aria-live="polite"></span>
не подскажите в чем может быть проблема?
Пример на основе bootstrap, если у вы используете свои стили, то проверяйте их. Так же проверьте правильно ли указан id формы
ОтветитьТочно, у меня не бутстрап) Спасибо за статью, то что надо.
ОтветитьВсегда рады помочь :)
ОтветитьА как на yii2 реализовать?
ОтветитьОбрезанная статья получилась, не понятно куда какой код вставлять, чтоб получить данный результат
Ответить