Инструкция была написана под ОС Ubuntu, но команды для остальных unix систем будут похожи.
Что такое Shipitjs?
Shipijs - это средство для удаленного развертывания приложений и автоматизации выполнения команд локально и удаленно на сервере.
Shipit был создан как альтернатива Capistrano для людей, которые не знают Ruby или испытывают сложности при работе с ним.
Установка Shipitjs
Скорее всего, вы знакомы с grunt или gulp. Оба они являются менеджерами сборки задачи, общее у них то, что у обоих есть файл, который используется для определения задач, gruntfile или gulpfile соответственно. Shipit работает точно так же с shipitfile и интерфейсом командной строки.
Перед установкой убедитесь что у вас установлен node.js и NPM, как это сделать можно прочитать здесь: Установка Node.js и NPM в Ubuntu.
Для того чтобы установить shipitjs необходимо выполнить команду в консоле:
$ sudo npm install --global shipit-cli

Установка shipit-deploy:
$ sudo npm install --global shipit-deploy

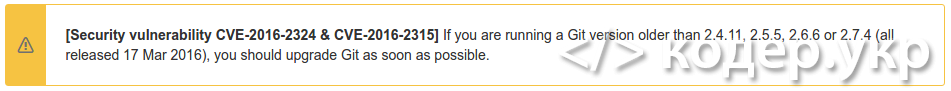
Обновляем гит до последней актуальной версии. Если не обновить гит, то при доступе к серверам git по ssh в некоторых случаях могут возникать проблемы. Тем более они сами предупреждают об обновлении:
 Подключаем к системе репозитории со свежачками гита:
Подключаем к системе репозитории со свежачками гита:
sudo sh -c 'echo "deb http://ppa.launchpad.net/git-core/ppa/ubuntu $(lsb_release -cs) main" > /etc/apt/sources.list.d/git.list' sudo apt-get update sudo apt-get upgrade
Если видим ошибку типа:
W: Ошибка GPG: http://ppa.launchpad.net trusty InRelease: Следующие подписи не могут быть проверены, так как недоступен открытый ключ: NO_PUBKEY A1715D88E1DF1F24
Это значит, что ключ у репозитория сменился или у нас такого ключа ранее не было. Запрашиваем его с сервера keyserver.ubuntu.com и обновляем список доступных программ:
sudo apt-key adv --keyserver keyserver.ubuntu.com --recv-keys A1715D88E1DF1F24 sudo apt-get update sudo apt-get upgrade
Где A1715D88E1DF1F24 ключ из сообщения об ошибке.
Скрипт для деплоя shipitfile.js
Размещаем в корне проекта файл shipitfile.js, и заполняем его нехитрым кодом.
Если раньше вы работали с grunt или gulp, данный код вам будет знаком, и не составит труда разобраться в нем и создать скрипты деплоя на свое усмотрение.
module.exports = function (shipit) {
require('shipit-deploy')(shipit);
shipit.initConfig({
default: {
workspace: '/tmp/github-monitor',
deployTo: '/var/www/site',
repositoryUrl: 'https://github.com/user/repo.git',
ignores: ['.git', 'node_modules'],
keepReleases: 2,
key: '~/.ssh/id_rsa',
branch : 'master',
//shallowClone: true - в моем случае создавало проблемы
},
staging: {
servers: 'user@myserver.com'
}
});
};
Запустить деплой очень легко, всего одной командой, ведь ради этого все и делалось. Заходим в консоль, перемещаемся в корень проекта и выполняем:
$ shipit staging deploy
Или для отката:
$ shipit staging rollback
Скрипт скачивает git ветку master в папку /tmp/github-monitor выполняет дополнительные скрипты над кодом, если они есть, и переносится через rsync на сервер myserver.com в папочку /var/www/site.
Переменные которые были использованы в shipitfile.js
- workspace - директория на локальной машине для подготовки деплоя
- deployTo - директория на удаленном сервере в которой будет деплой
- repositoryUrl - url репозитория в котором проект
- ignores - массив игнорируемых файлов и каталогов при выполнении деплоя
- keepReleases - количество версий деплоев которые будут хранится на удаленном сервере
- key - адрес ключей для ssh если у вас ключи в стандартном месте ~/.ssh, эту опцию можно опустить
- branch - ветка из которой будет собираться деплой
- staging - название правила для деплоя, в нашем случае для деплоя на user@myserver.com, поддерживает массив адресов
После выполнения на локальной машине у вас создастся папка /tmp/github-monitor, в которой будет подготовлена текущая версия вашего кода.
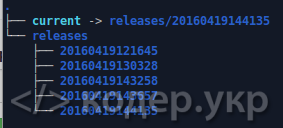
На удаленном сервере в директории /var/www/site создается ваш деплой.

В директории releases хранятся 5 версий вашего деплоя. А current ссылается всегда на последний деплой.
Если это у вас WEB приложение то DocumentRoot вашего хоста должен ссылаться на current.
<VirtualHost *:80>
ServerAdmin webmaster@localhost
ServerName site.com
ServerAlias www.site.com
DocumentRoot /var/www/site/current
<Directory />
AllowOverride All
</Directory>
<Directory /var/www/site/current>
Options Indexes FollowSymLinks MultiViews
AllowOverride all
Require all granted
</Directory>
ErrorLog /var/log/apache2/site-error.log
LogLevel debug
CustomLog /var/log/apache2/site-access.log combined
</VirtualHost>
Все, деплой готов к работе ;)
Подводные камни
Когда выполняется деплой, владелец файлов становится тот пользователь под которым вы вошли по SSH. Если ваш web сервер создает временные файлы или по роду деятельности сайта он сохраняет файлы, они получают владельца www-data. И тут начинаются проблемы с выливанием деплоя. Когда у вас уже есть 5 версий деплоя, и вы делаете 6-ю то самая первая версия деплоя должна удалится, но так как в ней есть файлы пользователя www-data это у вас не получится. Решением может быть выполнение деплоя от имени root но это может быть не безопасно в будущем.
Из выше описанного вам должно быть ясно, что если вы через веб интерфейсы сохраняете файлы на сервере то они получают пользователя www-data и остаются в той версии деплоя которая является текущей. Но при следующем деплое в текущем (current) этих файлов уже не будет, т.е. картинки и прочее медиа файлы лучше хранить на уровень выше деплоя.
Дополнительно
Пример настройки нескольких сценариев деплоя.
Файл shipitfile.js:
module.exports = function (shipit) {
require('shipit-deploy')(shipit);
shipit.initConfig({
default: {
workspace: '/tmp/github-monitor',
deployTo: '/var/www/site',
repositoryUrl: 'https://github.com/user/repo.git',
ignores: ['.git', 'node_modules'],
keepReleases: 2,
key: '~/.ssh/id_rsa',
branch : 'master',
//shallowClone: true - в моем случае создавало проблемы
},
staging: {
servers: 'user@myserver.com'
}
dev: {
servers: 'user@dev.myserver.com'
keepReleases: 1,
deployTo: '/var/www/devSite',
branch : 'develop',
}
});
};
Заходим в консоль, перемещаемся в корень проекта. И теперь можем сделать деплой на один из серверов (staging или dev).
Выполнить деплой на staging сервер:
shipit staging deploy
Выполнить деплой на dev сервер:
shipit dev deploy
 devreadwrite.com
devreadwrite.com





 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Неплохо, надо попробовать
ОтветитьПрикольно, а можно инструкцию для Windows?
ОтветитьЯ тоже ленивый, дайте инструкцию на винду
ОтветитьБудет позже, как только выучу Windows)
ОтветитьА когда это будет?)))))
ОтветитьЯ не уверен, но для виндовс все будет так же (кроме установки node.js и npm, тут описана установка: http://кодер.укр/записи/как-установить-node-js-и-npm-на-windows), так как шипит устанавливается через npm. И все команды должны буть одинаковы, но надо пробовать, могу ошибаться.
ОтветитьМне кажется или автор пропустил в инструкции пункт в котором происходит настройка SSH?
ОтветитьВ данном примере к git обращаемся по https с паролем но можно и по ssh
ОтветитьА вот к серваку по ssh, и да пропустил)
Исправился: http://кодер.укр/записи/настройка-ssh-в-ubuntu
ОтветитьОтлично)
Ответить"со свежачками гита", ахаха))))
ОтветитьВ скором времени будет статья о "альтернативном" деплое с помощью shipitjs и выполнении команд на серваке помимо деплоя)
ОтветитьЕще статьи на тему деплоя http://кодер.укр/теги/Deploy
ОтветитьУ меня вопрос про ssh. Я так понимаю мне нужно 2 ключа. 1-й для подключению к гитхабу, а 2-й для подключению к серверу и оба они должны лежать в одном месте?
ОтветитьУ меня просто с ssh ключами постоянно проблеммы
У вас на в иделале должна быть директория ~/.ssh в ней все файлы ключи и файлы ssh
Ответитьconfig - конфиг с сокращениями подключений по ssh
id_rsa - приватный ключь rsa никому его не давать!!!
id_rsa.pub - публичный ключ, его мы "даем", его в git или bitbucket в профиле можно сохранить и без пароля получать репозиторий или на сервере в authorized_keys записать и по ssh подключатся без пароля
known_hosts - ключи хостов с которыми мы работаем по ssh и храним их ключи
authorized_keys - тут храним публичные ключи id_rsa.pub, хозяева этих ключей могут присоединятся к нашему хосту без пароля, актуально для серваков)
По поводу подводных камней и root доступа, лучше с помощью рута автоматом ничего не делать. Да и создание временных файлов (типа логов) нужно хранить в отдельном от ядра месте. Ведь я так понимаю деплой нужен для быстрого развертывания ядра, а не всяких картинок с котиками. Все остальное, например папки для хранения медиа файлов, логи и т.д. все равно должны лежать в папке сайта (../public_html/..)
ОтветитьХотя если делать деплой ядра сайта и тем оформления, то будет примерно такая структура:
siteCore/ - папка с ядром, входит в деплой
logs/ - логи
public_html/
site.com/
www/ - папка сайта
themes/ - темы сайта, входит в деплой
css/
js/
images/ - изображения для сайта, в деплой не входят
И все равно ничего временного в деплой не входит, да и деплой делается из гита, а следовательно если в гите есть файлы которые постоянно меняются и их надо вытаскивать из репозитория соответственно на сервер они попадать не будут.
Вообщем что хотел сказать, если временные файлы все же есть в деплое надо сделать так что бы их не стало, а не использовать рут доступ.
А в целом статья хорошая, автор наверное не один день разбирался.
У меня все, автору спасибо!
По поводу root я отметил что это не есть хорошо)
ОтветитьВаша структура сайта имеет право жить, но большинство проектов делается на каком либо фреймворке, у которого корень проекта(ядро) лежит ниже публичных каталогов с картинками и тд. Что делает проблематичным хранение медиа на уровне ядра, поскольку доступ к этой директории всячески защищается от доступа.
Я и писал о том, что неважно где лежит ядро, но в нем не должно быть временных файлов, которые создаются от фонаря. Временные файлы по идее вообще не должны входить в список файлов деплоя. Соответственно проблем с удалением старой ревизии быть не должно.
ОтветитьВот к примеру часть структуры Yii2 фреймворка у которого .htaccess настроен так, что из вне пользователям доступны только директории frontend/web и backend/web, все остальное в привате.
Ответитьhttp://www.zimagez.com/zimage/screenshot-21042016-230232.php
При этом все дерево содержится в git-е.
У меня есть вариант деплоя, на котором я остановился, но статья по нему еще не готова, и я не все опробовал, но в нем и медиа остаются и все такое.
Не ожидал такого спроса)
В yii2 я так понимаю эти папки (frontend/web и backend/web) тоже можно вынести ниже сайта (это ж тоже можно назвать ядром сайта), а папку с js и css перенести выше. Да и еще логи (я так понимаю runtime) перенести в другое место, если такая возможность есть.
ОтветитьЯ знаю точно, что в yii1 можно папку protected перенсти в корень как ядро, а темы оставить на сайте. И никаких временных файлов. Картинки в папке сайта (они и есть файлы которые часто добавляются).
Было бы неплохо посмотреть инструкцию по деплою к конкретному фреймворку, например yii2, т.е. разобрать все нюансы и в итоге получить готовое решение для деплоя проектов (сайтов) для этого фреймворка, я думаю разработчики yii2 были бы довольны. И я тоже, давно хотел попробовать его.
ОтветитьВы меня заинтересовали таким вопросом)
ОтветитьНо деплой через Git нивелирует, 99% наших проблем)
А если у меня простой хостинг и нет доступа к серверу по ssh, можно сделать деплой без доступа по ssh?
ОтветитьПрактически на всех хостингах есть доступ по ssh, спросите у тех. поддержки. Для вашего пользователя хостинга он должен быть. Если все же ssh нет, то скорее всего сделать деплой по этой инструкции не получится, так как нужно выполнять команды на сервере
ОтветитьЯсно, буду узнавать
ОтветитьНапишите как делать деплой с помощью капистрано
Ответитьhttp://кодер.укр/записи/capistrano_и_php_деплой_сайта
ОтветитьА при помощи капистрано 3, есть статья?
ОтветитьБудет, попозже
ОтветитьНеплохо, надо попробовать
ОтветитьИнтересно, а на маке у меня будет работать?
ОтветитьВернее не так, присоеденюсь к пользователям виндовс, напишите инструкцию для мака!
Ответитьᕕ( ᐛ )ᕗ
Мак это все таки unix может и сработает)
ОтветитьПриветствую, в статье написано, что Shipijs - это средство для деплоя сайта и выполнения команд на удаленном сервере.
ОтветитьИсходя из этого у меня предложение автору, написать как после копирования (деплоя сайта) выполнить команды на сервере, например копирование или перенос каталога и запуск миграции. Ведь деплой сайта это не просто копирование файлов в одну папку, а определенная последовательность действий.
На эту тему ведутся работы.
Ответитьа пока вот вам немного "корма" для размышлений))))
ssh может выполнить команду на удалённом сервере и тут же закрыть соединение. Простейший пример:
ssh user@server ls /etc/
Выведет нам содержимое /etc/ на server, при этом у нас будет локальная командная строка.
Некоторые приложения хотят иметь управляющий терминал. Их следует запускать с опцией -t:
ssh user@server -t remove_command
Гарна стаття та чудовий сайт, раз так повелось, ось вам мій смайл (◕‿◕)
Ответить٩(◕‿◕)۶
ОтветитьХочу заметить, что деплой хорошая штука, но при определенных условиях.
ОтветитьА именно. Проект большой и сложный, разбит на этапы, релизы выходят постоянно или предпологается длительная поддержка этого проекта (сайта).
Если же вы делаете обычный (простой) сайт, который вы один, ну максимум 4 раза (и то из-за багов) будете копировать на сервер, а после чего забудете о нем, то смысла делать деплой под такой проект - НЕТ.
-------
Это мое скромное мнение.
Автору спасибо, статья помогла решить некоторые проблеммы и дала неплохой старт. Вот тебе медведь ʕ•ᴥ•ʔ
Хорошая статья по деплою сайта на php, рекомендую
ОтветитьХорошая статья, сделал себе деплой сайта))) Есть одно "но". Делал под винду (по текущей статье + офф доки), ошибка на ошибке, после третей забил на такой деплой.
ОтветитьСделал следующим образом, кастыль но все же, может кому-то пригодится. Поставил убунту сервер на виртуалку и на ней настроил деплой.
Теперь для деплоя мне нужно включить виртуалку, ввести логин и пароль и выполнить команду деплоя сайта, но это все равно лучше и быстрее чем копировать по ftp.
А чем эта статья деплоя сайта под Windows не угодила: Capistrano и php. Деплой сайта (удалённое развёртывание приложений)?
Ответить