HTML и JS модального окна взят с bootstrap'а, при желании можно использовать любое другое модальное окно. Подробного описания нет, думаю, что по коду и так будет все понятно.
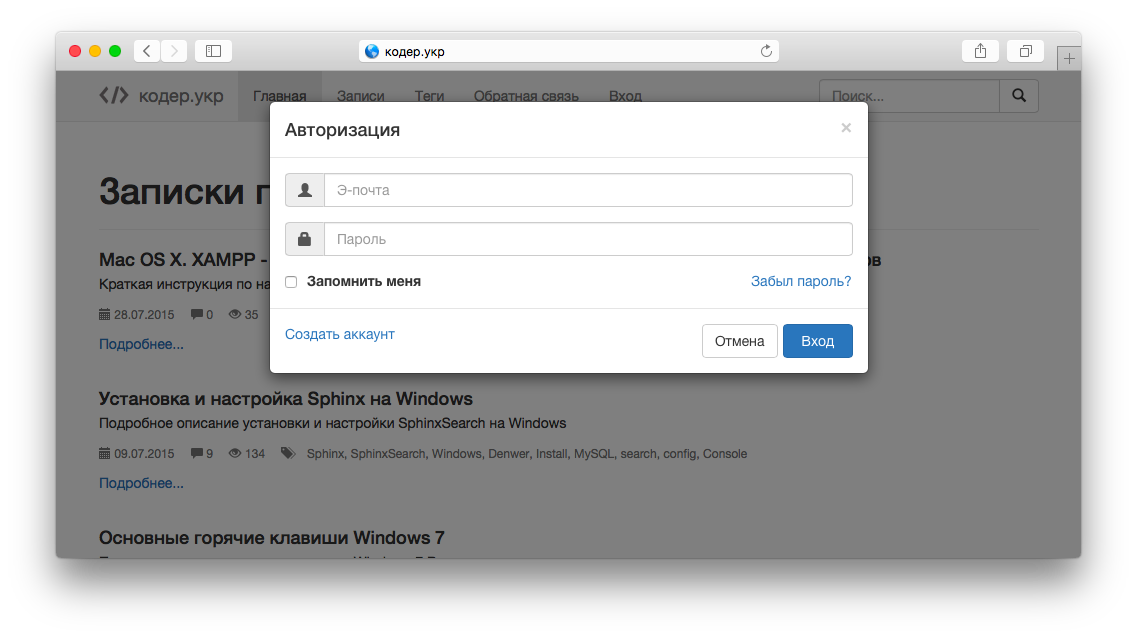
Модальное окно будет выглядеть так:

И так приступим.
Контроллер (/protected/controllers/SiteController.php):
<?php
class SiteController extends FrontEndController {
//...
public function actionLogin() {
if (Yii::app()->request->isAjaxRequest) {
$model = new LoginForm;
if (isset($_POST['LoginForm'])) {
$model->attributes = $_POST['LoginForm'];
if ($model->validate() && $model->login()) {
Yii::app()->end();
} else {
echo CActiveForm::validate($model);
Yii::app()->end();
}
}
} else {
//throw new CHttpException(404, 'Указанная запись не найдена');
//код при авторизации без использования AJAX
}
}
//...
}
Виджет (/protected/widgets/WAuthModal.php):
<?php
class WAuthModal extends CWidget {
public function init() {
$authForm = new LoginForm;
$this->render('webroot.themes.'.Yii::app()->theme->name.'.widgets.WAuthModal.authForm', array('authForm' => $authForm));
}
}
Вью виджета (/themes/themeName/widgets/WAuthModal/authForm.php):
<!-- Modal -->
<div class="modal fade" id="authModal" tabindex="-1" role="dialog" aria-labelledby="authModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 class="modal-title" id="authModalLabelHeader">Авторизация</h4>
</div>
<?php
$form = $this->beginWidget('CActiveForm', array(
'id' => 'login-form',
'action' => '/site/login',
'enableAjaxValidation' => true,
'enableClientValidation' => true,
'method' => 'POST',
'clientOptions' => array(
'errorCssClass' => 'has-error',
'validateOnSubmit' => true,
'beforeValidate' => 'js:function(form, data, hasError) {$("#login-form-enter").html("<img src=\"/themes/themeName/images/preloader.gif\" class=\"preloader\"/>"); return true;}',
'afterValidate' => 'js:function(form, data, hasError) {if (!hasError) {location.reload();} else {$("#login-form-enter").html("Вход");} return false;}'
),
));
?>
<div class="modal-body">
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-user"></span></div>
<?php echo $form->textField($authForm, 'username', array('class' => 'form-control', 'placeholder' => 'Э-почта')); ?>
</div>
<?php echo $form->error($authForm, 'username'); ?>
</div>
<div class="form-group">
<div class="input-group">
<div class="input-group-addon"><span class="glyphicon glyphicon-lock"></span></div>
<?php echo $form->passwordField($authForm, 'password', array('class' => 'form-control', 'placeholder' => 'Пароль')); ?>
</div>
<?php echo $form->error($authForm, 'password'); ?>
</div>
<div class="login-form-fblock">
<div class="form-group pull-left">
<?php
echo $form->checkBox($authForm, 'rememberMe', array('class' => 'login-form-remember-me'));
echo $form->label($authForm, 'rememberMe');
echo $form->error($authForm, 'rememberMe');
?>
</div>
<a href="#" class="pull-right">Забыл пароль?</a>
</div>
</div>
<div class="modal-footer">
<a href="#" class="pull-left">Создать аккаунт</a>
<?php
echo CHtml::htmlButton('Отмена', array('type' => 'reset', 'class' => 'btn btn-default', 'data-dismiss' => 'modal'));
echo CHtml::openTag('button', array('type' => 'submit', 'class' => 'btn btn-primary right', 'id' => 'login-form-enter'));
echo 'Вход';
echo CHtml::closeTag('button');
?>
</div>
<?php $this->endWidget(); ?>
</div>
</div>
</div>
Вью (/themes/themeName/views/layouts/main.php):
<!-- кнопка вызова модального окна -->
<a data-target="#authModal" data-toggle="modal" href="#">Вход</a>
<?php $this->widget('application.widgets.WAuthModal'); ?>
 devreadwrite.com
devreadwrite.com





 Подборка адаптивных шаблонов для вашей CMS
Подборка адаптивных шаблонов для вашей CMS
 Статьи по
Статьи по  Как получить и установить HTTPS сертификат на сайта
Как получить и установить HTTPS сертификат на сайта

Комментарии
Комментарии отсутствуют, Вы можете быть первым